品牌
生产厂家厂商性质
武汉市所在地
可视化界面设计工具是辅助师生用来构建物联网应用程序的一个教学工具,它采用图形化界面来代替代码开发界面,通过拖拽、移动一些控件与控件节点,来过完成一个页面的设计。它非常适合物联网初学者学者使用,其特点是通过低代码编程降低学习门槛,同时在必要的时候也可以写一些辅助代码来完善和拓展物联网应用程序的功能。学生只需具备基本编程常识,不需要懂算法、语法、编译、调试就能做出企业级的物联网应用。
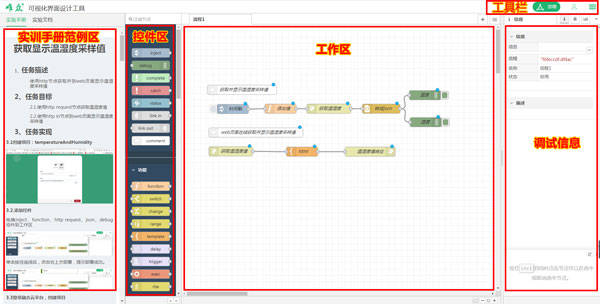
控件拖拽、属性设置、连线、调式、部署、导入、导出、部署、可视化展示可视化界面设计工具由两部分组成。一部分是编辑页面,另一部分是展示页面。登录成功后就可以看到可视化界面设计工具的编辑界面,如下图:
 可视化界面设计工具
可视化界面设计工具
2.1 控件拖拽
唯众可视化界面设计工具左侧为控件区,提供物联网可视化的相关控件,用户从左侧控件区选择需要的控件,按住鼠标左键后进行拖拽到工作区相应位置后放开鼠标左键,完成一个控件的拖动;在工作区中选中任意控件进行拖动即可改变其位置。
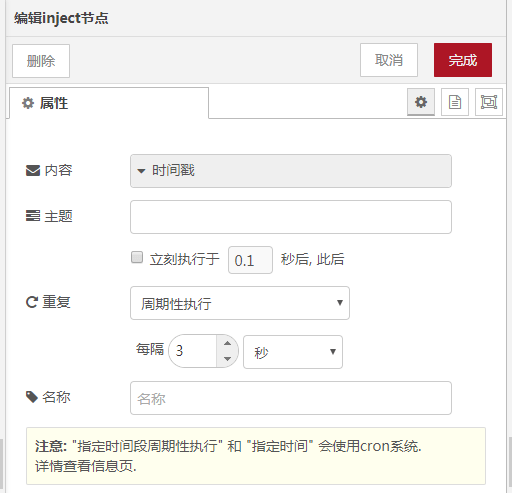
2.2 属性设置
在工作区中双击控件,即可弹出编辑属性窗口,在参数修改框中修改、编辑参数后点击【完成】按钮,即可完成该节点属性的编辑。

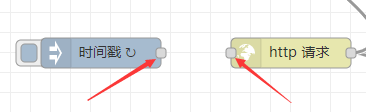
2.3 连线
连线功能即对工作区中每个控件进行链接,按住鼠标左键,从一个控件的链接点直接拖动鼠标到另一个控件链接点即可完成控件连线功能。

2.4 部署
所有控件设置、链接完成后,点击右上角【部署】按钮,将该流程进行部署;部署后的流程即可进行输出调试或可视化页面展示。
2.5 导出
编辑器提供导出功能,可以将本次设置好的场景功能直接导出成json文件,以便保存。
2.6 导入
编辑器提供导出功能,可以将之前导出的json文件,直接导入到编辑器中使用,不用再次拖控件、设置属性。
2.7 可视化展示
用户在项目部署完成后,可在debug页面查看输出结果进行调试,输出结果正常可以开启可视化页面,以图形化的形式展现物联硬件数据。
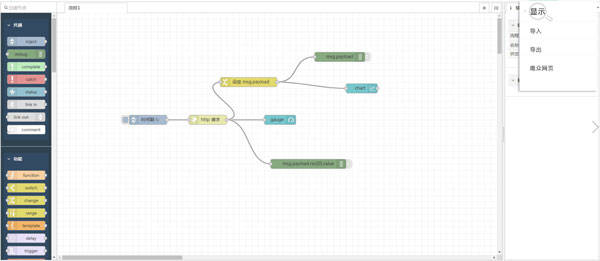
点击右侧
然后选择【导入】按钮,如下图:
 可视化界面设计工具
可视化界面设计工具
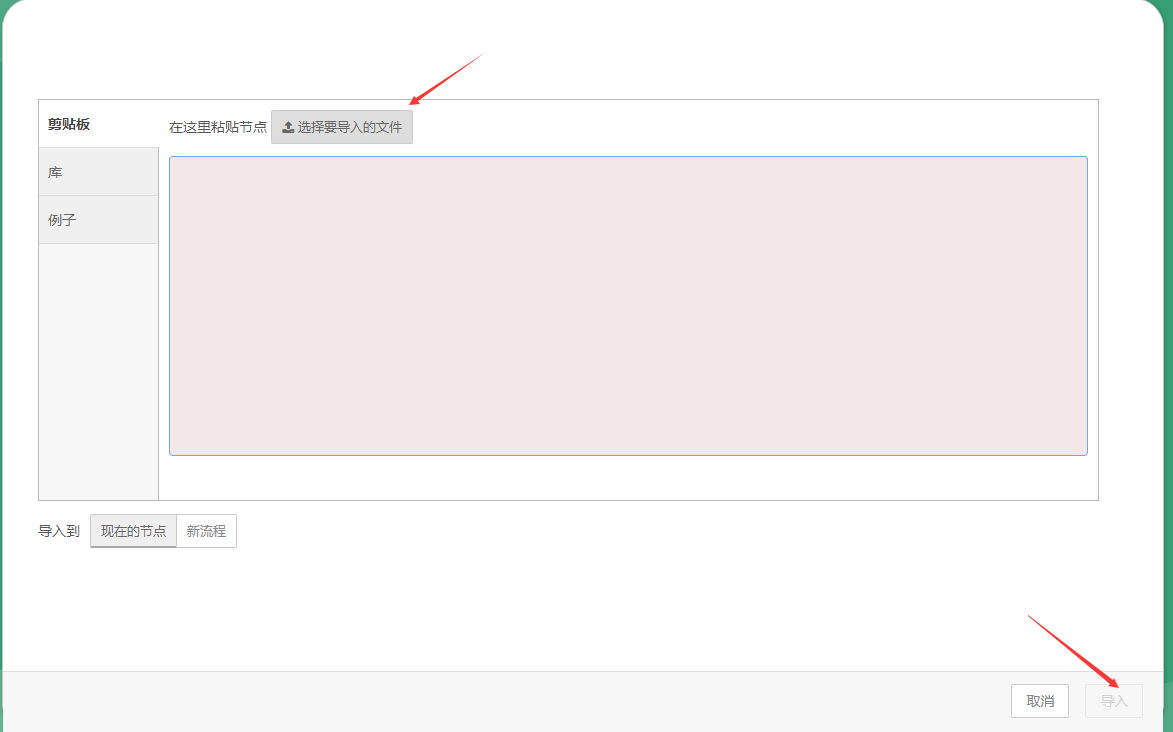
在新页面中点击【选择要导入的文件】按钮,选择本地已准备好的文件,点击【导入】按钮,实现导入,如下图:
 可视化界面设计工具
可视化界面设计工具
将导入的项目成功部署后即可实现可视化;点击【部署】按钮,将项目部署,点击按钮,点击如下图
完成部署后自动打开可视化页面,当传感器的值发生变化时,如下图
 可视化界面设计工具
可视化界面设计工具
在新页面中点击【选择要导入的文件】按钮,选择本地已准备好的文件,点击【导入】按钮,实现导入,如下图:
 可视化界面设计工具
可视化界面设计工具